
Cette idée a été suscitée par une question que vous pouvez lire sur le lien ci-dessous.
https://elearning.adobe.com/2021/11/interactive-widget-scrolling-text/
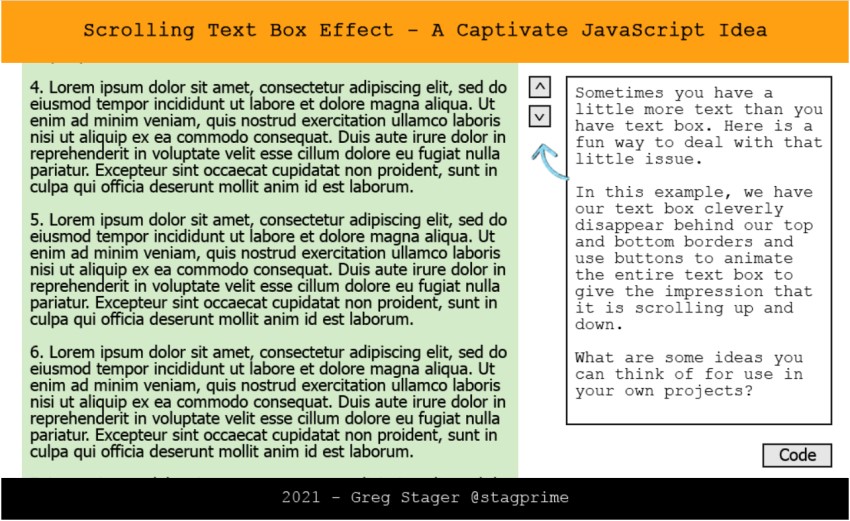
Le problème provenait vraiment du widget de défilement interactif, mais cela m’a fait réfléchir si nous pouvions ou non essayer de faire quelque chose d’un peu plus contrôlable. Ce projet pourrait encore être amélioré de plusieurs manières – en voici quelques-unes :
- Ajoutez un curseur directement lié à l’animation de la zone de texte.
- Désactivez les boutons jusqu’à ce que l’animation soit terminée afin que les utilisateurs ne spamment pas le bouton
- Faites en sorte que vous puissiez simplement appuyer sur le bouton et le maintenir enfoncé
Les valeurs peuvent être ajustées en fonction de la taille de votre zone de texte et animées à la distance et à la vitesse souhaitées.
 Aperçu du projet
Aperçu du projet
<—— Série d'idées JavaScript