
Introduction
Récemment, j’ai publié un exemple de projet, réponse à une question du forum sous ce lien. Veuillez jeter un œil à ce projet et à son introduction pour comprendre le problème avec la solution simple proposée dans ce post.
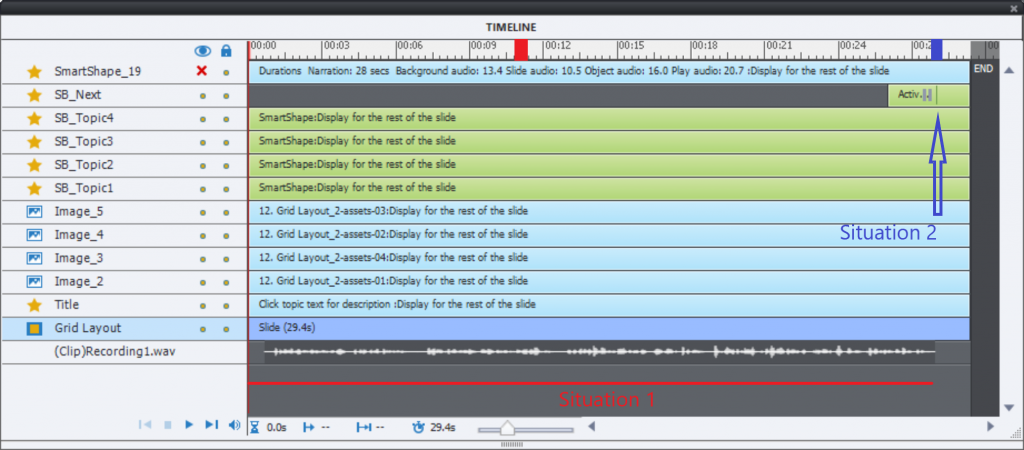
Cette solution fonctionne bien jusqu’à ce que l’apprenant ait atteint le point de pause du bouton Suivant. À ce moment, la commande Continuer dans l’action partagée annulera la pause et la tête de lecture continuera jusqu’à ce qu’elle atteigne la fin de la diapositive et passe à la diapositive suivante. Il est nécessaire de faire face à cette situation différente. La commande Delay ni la commande Continuer prennent en compte les points de pause possibles. Voici une capture d’écran de la chronologie :

Il existe deux situations différentes, chacune nécessitant un flux de travail différent :
- L’apprenant clique sur un bouton de forme avant de la narration est terminée; cette narration a une durée de 28 secondes dans l’exemple de projet. Recherchez dans la capture d’écran la ligne rouge et la tête de lecture rouge.
- L’apprenant clique sur un bouton de forme après la narration est terminée. La tête de lecture s’est arrêtée au point de pause du bouton Suivant. Recherchez dans la capture d’écran l’indicateur de flèche bleue et la tête de lecture bleue.
Cela nécessite apparemment une action conditionnelle pour les boutons de forme. Vous devez déterminer quelle situation est valable. Pour cette raison, vous devez savoir quand la narration est terminée. Il est facile de voir sa durée dans la chronologie, dans ce cas c’était 28sec. Pour calculer le numéro de trame à la fin de la trame, j’ai utilisé la micro-navigation. Si vous débutez dans ce type de navigation, veuillez consulter cet article de blog :
Introduction à la micro-navigation
Variables
Vous avez besoin de deux variables utilisateur :
- v_start: stockera le numéro d’image de la première image de la diapositive avec les boutons de narration et de forme
- v_stop: stockera le numéro d’image à la fin de la narration
Contrairement au panneau de la chronologie où les secondes recommencent sur chaque diapositive, la numérotation des images se poursuit tout au long du projet.
Actions partagées
EnterSlideAct
Cette action partagée sera déclenchée avec l’événement Slide Enter et est destinée à calculer la valeur de v_stop. Regarde:

Le premier numéro d’image de la diapositive est stocké dans v_start. La durée de la narration est convertie en trames, en multipliant avec la variable système cpInfoFPS. Le seul paramètre est cette durée.
JouerAudio_Act
L’ancienne action standard a été transformée en une action conditionnelle :

Mêmes paramètres que ceux définis dans le premier article de blog. La condition vérifie si l’apprenant a cliqué sur le bouton de forme avant ou après la fin de la narration. Ce n’est que lorsque la narration n’est pas terminée qu’elle devra reprendre. Cela a été fait avec la commande Delay et Continue. Cela n’est pas nécessaire après avoir atteint la fin de la narration, car le point de pause du bouton Suivant doit être maintenu en pause et la narration n’a pas besoin de reprendre.
Cette action partagée est nécessaire pour chacun des objets interactifs utilisés pour lire un clip audio. Dans le projet, j’ai utilisé des boutons de forme. Ils sont visibles dans la capture d’écran de la chronologie en tant que SB_Topic1…. SB_Sujet4.
En utilisant des actions partagées au lieu d’actions avancées en double, vous évitez d’étouffer le projet si vous avez besoin de beaucoup de ces actions, ce qui était le cas pour l’utilisateur posant la question. De plus, plusieurs instances de la même action partagée entraîneront également une taille de fichier plus petite. Bien sûr, ils sont également très faciles à transférer vers de futurs projets. Vous pouvez en savoir plus sur l’utilisation des actions partagées dans ces vidéos :
Utiliser les actions partagées : leçon 1 (cours intensif) – eLearning (adobe.com)
(ré)utiliser les actions partagées – Leçon 2 (cours intensif) – eLearning (adobe.com)

