

Implémentation d’un processus de migration des cours Flash eLearning existants vers HTML5
En décembre 2020, Adobe cessera de prendre en charge le contenu au format Adobe Flash – SWF. Il est généralement considéré comme la «fin» de Flash. Pour beaucoup, cependant, un nombre important de cours eLearning, d’aides à l’emploi et de supports de performance ont été développés et fournis aux apprenants à l’aide des versions antérieures d’Adobe Captivate, publiées au format Flash SWF. Il est important d’évaluer l’impact de cet événement sur votre organisation, bien avant la date limite. Dans cet article, je décrirai les problèmes et préoccupations pertinents liés à la modernisation d’une bibliothèque de contenu hérité, ferai des suggestions sur les moyens de déterminer la meilleure voie à suivre et inclurai des recommandations techniques détaillées – si vous choisissez de mettre à jour votre contenu hérité.
Une anecdote importante me vient à l’esprit alors que je considère ce sujet dans son ensemble. Il y a longtemps, j’ai travaillé dans un département de costumes d’une compagnie de théâtre. La couturière en chef inspectait chaque pièce de construction avant de passer à la pièce suivante. Soit on vous a dit l’étape suivante, soit on vous a dit… rip and redo. Il était assez courant d’entendre rip et refaire. Si tel était le verdict, vous supprimeriez toutes les coutures cousues (votre travail) et recommenceriez.
Vous pouvez tirer deux conclusions de cette parabole; 1.) Qu’il est souvent préférable au final de tout recommencer, ou 2.) qu’il y a parfois des matériaux de base qui peuvent être préservés (les pièces du patron de tissu) même si vous allez déchirer le matériau et recommencer.
Pour moi, le processus de recréation du contenu eLearning hérité est similaire. Il existe également des différences notables, notamment le rythme de dégradation du matériel de formation. La demi-vie de nombreuses compétences est si courte aujourd’hui que vous devez sérieusement vous demander si la formation plus ancienne a beaucoup de valeur. Il est souvent préférable de tout simplement recommencer à zéro – et dans le processus, vous pourriez bien être en mesure de produire un produit bien supérieur, en beaucoup moins de temps.
Commençons par examiner le problème avec quelques considérations initiales essentielles.
Considérations essentielles avant de commencer à consacrer du temps et de l’argent à la conversion
Il y a quelques facteurs importants à considérer dans ce processus de mise à jour;
- Le contenu est-il toujours pertinent?
- L’apparence du contenu est-elle datée? Semble-t-il vieux?
- Le contenu contient-il beaucoup d’audio, de vidéo, d’animation ou d’interactions complexes personnalisées?
- Quelle est l’importance de la mise à jour de ce contenu dans votre stratégie d’apprentissage globale?
- De combien de budget (en temps et en ressources) disposez-vous pour gérer la mise à jour?
- La conversion d’un contenu plus ancien en vidéo suffirait-elle?
- Devriez-vous tirer parti de la conversion comme une opportunité d’unifier le contenu avec vos nouvelles normes de marque et votre stratégie de conception d’apprentissage?
- Devriez-vous profiter de la mise à jour pour ajouter la prise en charge des appareils mobiles?
Passer votre contenu à travers les filtres ci-dessus pourrait vous faire économiser beaucoup de temps et d’argent. Le contenu eLearning périmé est incroyablement courant, et il pourrait être moins coûteux de simplement vider l’ancien contenu en faveur de quelque chose avec un nouveau visage. Vous pouvez également constater que tirer parti du moment pour parcourir des centaines ou des milliers de cours plus anciens permet à votre équipe de découvrir des modèles de mauvaise conception, des méthodes de formation inefficaces ou des faiblesses structurelles dans vos offres de contenu héritées.
Si votre bibliothèque de contenu hérité est importante, vous voudrez peut-être même former un comité de concepteurs pédagogiques, de professionnels de l’apprentissage en ligne, d’experts en la matière, de consultants juridiques et de professionnels pour trier la pile et identifier les cours qui passent les filtres et les trier vers identifier si un cours; 1) est requis, 2. Est bien fait (répond aux besoins de formation et d’engagement), 3) a besoin d’un lifting, 4) en vaut la peine et bénéficierait d’une modernisation – comme la création d’une version compatible mobile.
Astuce: vous pouvez faire ici quelques excellents exercices qui pourraient également aider à générer l’adhésion entre les unités de la stratégie de modernisation. Vous pouvez, par exemple, offrir aux chefs d’entreprise un budget imaginé d’un seul dollar et leur demander d’affecter en centimes le montant qu’ils dépenseraient pour chaque cours qu’ils examinent. L’avantage caché d’une équipe diversifiée se réunissant pour ce type d’examen est que vous générez en silence un support pour votre projet – ce qui peut se traduire par une augmentation du budget et une réduction de la pression pour gaspiller les efforts sur des projets triviaux ou non critiques.
Que vous ayez recours aux conseils d’une équipe ou que vous preniez simplement ces décisions au nom de votre organisation, chacun déterminera en partie le coût associé au projet – à la fois en termes de personnel et en termes d’argent.
Éliminer votre contenu
Si votre contenu a plus de 24 mois, il est fort probable que vous envisagiez sérieusement de remplacer le contenu par du contenu créé plus récemment ou de réviser le contenu pour vous assurer qu’il est opportun et répond aux besoins réels des apprenants de votre organisation. aujourd’hui. Le contenu devient vicié très rapidement. Les lois et les réglementations changent fréquemment, et plus que jamais auparavant, les technologies liées au lieu de travail sont considérablement modifiées à un rythme alarmant.
Bien que vous puissiez trouver des cas où le contenu ne devient pas obsolète aussi rapidement, les études sur les compétences et le contenu suggèrent que la plupart du contenu aura une expiration à court terme, et au moins vous devriez envisager une révision formelle du contenu au moins une fois par année. De nombreuses entreprises que j’ai interviewées récemment (2019) ont signalé des demi-vies de 30 jours ou moins dans certains de leurs cours de technologie les plus rapides. Denning et Brown ont décrit cette «demi-vie des compétences – en 2015, ils ont décrit la demi-vie comme 5 ans. Des études plus récentes sur les compétences alignées sur la technologie situent la demi-vie à 2 ans. Le point essentiel ici est que si vous avez appris quelque chose de pertinent et de vrai pendant la formation pour une compétence donnée, combien de temps avant que vos informations acquises vers cette compétence aient été si dénigrées par l’innovation et une meilleure compréhension, que vous ne pourriez plus être considéré comme certifié dans cette compétence. Bien sûr, ce concept ne peut pas être considéré comme «nouveau». Nous utilisons des certifications pertinentes de l’industrie avec des intervalles de récurrence spécifiés depuis des décennies pour nous assurer que les spécialistes sont à jour sur les informations les plus critiques liées à ces compétences. La considération critique de Denning / Brown est que l’intervalle de renouvellement des compétences diminue rapidement dans de nombreux domaines de compétences. Pour en savoir plus sur le sujet, voir: Sam Arbesman – http://halflifeoffacts.com/
Donc, pour vous, cela signifie que cette période de révision et de redéploiement de votre contenu de base est un moment idéal pour réexaminer la période que vous utilisez pour réévaluer et redéployer le contenu du cours de formation aux compétences, et les mécanismes que vous utilisez pour suivre ces intervalles, et pour encourager vos apprenants à signaler aux administrateurs le contenu stagnant. Par défaut, je considérerais les directives suivantes pour les types de contenu suivants:
| Gestion de la chaîne logistique | Comptabilité | Recherche scientifique et ingénierie | Sécurité informatique | Gestion stratégique |
| Des médias sociaux | Médicament | La finance | Sécurité du lieu de travail | Compétences générales |
| Droit des affaires | La gestion | Gestion des ressources humaines | Communication technique | L’éthique des affaires |
| Gestion de la relation client | Informatique | Production et fabrication | Commercialisation | Gestion de la qualité |
| Processus d’affaires | Apprentissage | Conception | Analytique | Ventes |
J’ai pris en compte trois facteurs lorsque j’ai recommandé le rythme de ces périodes de rafraîchissement du domaine de compétence. 1. Le rythme du changement technologique sur le terrain, 2. Le vulnérabilité des personnes et des ressources exposée par les retards dans la mise à jour de la formation professionnelle pour le domaine, 3. Le probable rentabilité pour votre organisation dans la mise à jour du contenu / par rapport aux pertes / coûts probables de l’échec de mise à jour fréquente. Je vous suggère de considérer / modifier les suggestions susmentionnées en fonction de cela ou d’une liste similaire de considérations. Par exemple, si vous êtes une entreprise pharmaceutique, les périodes pertinentes pour les analyses et les ventes peuvent être beaucoup plus fréquentes.
Résolution des problèmes techniques
Le contenu Adobe Flash (SWF) utilisait une technologie propriétaire de «lecteur» qui résidait dans divers navigateurs Web. Les navigateurs Web modernes évitent ces technologies de lecteur / plug-in afin de minimiser les problèmes de sécurité potentiels. Alors que le navigateur Web lui-même a grandi pour inclure de nombreuses technologies qui n’étaient auparavant disponibles que via des plug-ins tels que Flash, il est désormais possible d’offrir la plupart des fonctions utilisées dans le eLearning, directement dans le navigateur. La réaction logique à ce changement consiste à convertir tout contenu eLearning hérité que vous souhaitez conserver en contenu compatible HTML5.
Cette tâche, cependant, n’est pas du tout aussi triviale qu’elle pourrait le paraître au départ. Il n’existe aucun chemin automatique vers ce type de conversion. Malheureusement, les efforts pour construire des systèmes de conversion se sont révélés largement inefficaces – principalement parce qu’il n’y a pas de modèle cohérent dans la structure des cours eLearning. Si toutefois vous disposez des fichiers source Adobe Captivate du cours eLearning, vous pouvez utiliser une version mise à jour d’Adobe Captivate pour simplement mettre à jour le fichier et le publier au format HTML5. Les outils sont intégrés et, en général, vous constaterez que le processus nécessite peu d’efforts.
Je voulais explorer cette avenue, et je vais la décrire ici afin de vous fournir des conseils pour ce processus de conversion. Je vais vous guider à travers les étapes de la section ci-dessous;
Dans un monde idéal, le contenu aura été créé dans une version d’Adobe Captivate qui a moins de 2 ans. Bien sûr, je sais que c’est rarement le cas. Je vais donc vous guider tout au long du processus en supposant que votre contenu est vraiment, vraiment ancien et que, pour une raison quelconque, vous voulez le faire avancer. Un exemple serait le contenu créé dans Adobe Captivate 5 (publié en mai 2010.) S’il est plus ancien que cela, le processus peut fonctionner conformément à ces procédures, mais je ne l’ai pas testé et il y a très peu de chances que vous le soyez en utilisant un contenu vieux de plus d’une décennie.
Étape 1:
Ouvrez le fichier source Adobe Captivate (fichier * .cp ou * .cptx) dans une version d’Adobe Captivate qui n’est PAS PLUS DE 2 versions supérieures que la version du fichier source. Ainsi, pour notre exemple, un fichier Captivate 5 peut être ouvert à l’aide d’Adobe Captivate 7.
Étape 2:
Enregistrez le fichier sous un nouveau nom (originalFileName_savedInVersion_
Étape 3:
Répétez l’étape 1. Notez que vous allez maintenant ouvrir la version Adobe Captivate 7 du fichier à l’aide d’Adobe Captivate 9. C’est la même chose pour l’ouverture dans n’importe quelle version.
Étape 4:
Répétez l’étape 2. Enregistrez le fichier sous un nouveau nom qui spécifie le nouveau numéro de version. Dans ce cas, vous devez spécifier qu’il a été enregistré dans la version 9.
Étape 5:
Répétez l’étape 1. Cette fois, vous ouvrirez le fichier dans Captivate 2019 (n’importe quelle version.) Enregistrez le fichier avec les informations de version dans le nom de fichier comme précédemment.
- Versions d’Adobe Captivate
- 2, 3, 4, 5, 6, 7, 8, 9, 2017, 2019
* Notez que les deux dernières versions utilisent des numéros d’année au lieu de numéros de version.
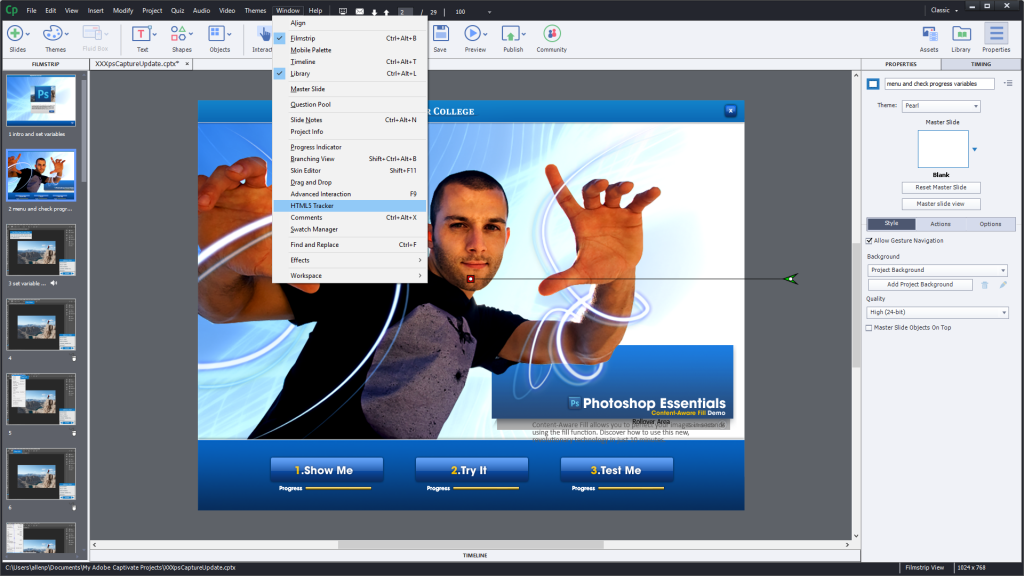
Une fois que vous avez migré avec succès vers la version 2019, vous devrez peut-être effectuer certains ajustements pour vous assurer que le contenu est prêt à être publié en HTML5. La clé est de supprimer tous les objets basés sur Flash qui pourraient être utilisés à l’intérieur du cours. Captivate dispose d’un outil intégré pour vous aider à trouver et à remplacer ces éléments spécifiques à Flash.
Dans le menu de la fenêtre: sélectionnez Tracker HTML5. Vous pouvez cliquer sur n’importe quel élément répertorié pour localiser le composant Flash, puis devez supprimer cet élément. Si cela était nécessaire, vous voudrez le remplacer par un équivalent HTML5 approprié.

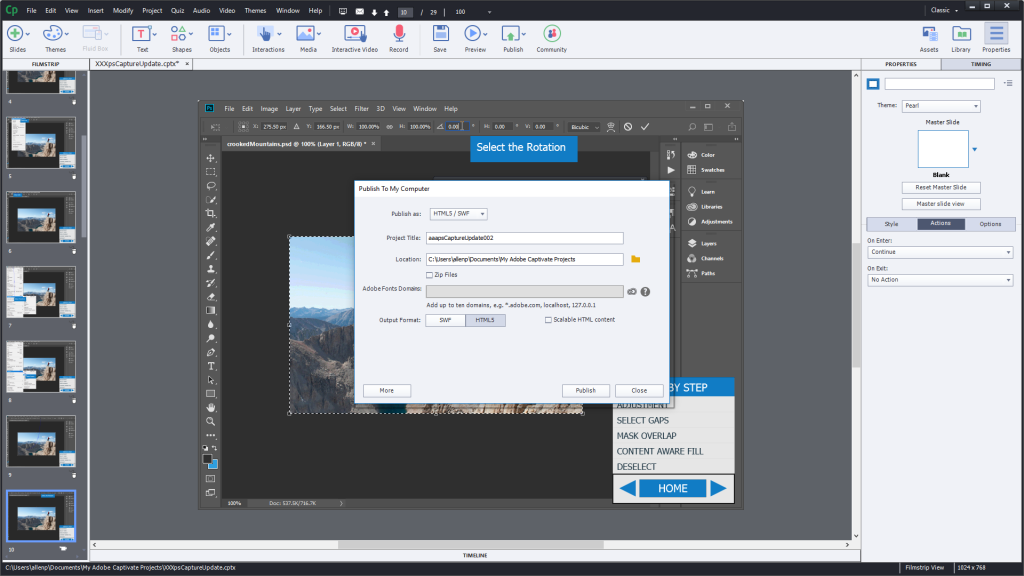
Enfin, lors de la publication de votre cours, vous souhaiterez désactiver la publication Flash. Sélectionnez uniquement l’option de publication HTML5 avant la publication.

Comment puis-je remplacer
Habituellement, le texte animé sera remplacé dans vos projets HTML5 par le texte, mais l’animation sera supprimée. Il existe deux effets d’animation de texte pris en charge au format HTML5: (1) Saisie de texte et (2) Saisie de texte avec son. Donc, si vous décidez de remplacer votre effet d’animation actuel par l’un de ceux-ci, il sera pris en charge dans la sortie HTML5.
Si vous devez absolument l’avoir, vous pouvez importer un GIF, ou vous pouvez importer une animation basée sur HTML5 – en utilisant un outil comme Adobe Animate pour créer l’effet de texte animé.
Étape 1:
Double-cliquez pour sélectionner l’ancien texte, puis copiez-le dans votre presse-papiers.
Étape 2:
Insérez du texte brut ou une forme. Collez le texte copié dans la forme ou la zone de texte et formatez comme vous le souhaitez.
Variation:
Si vous insistez sur le texte animé, importez l’animation basée sur GIF ou HTML à l’aide du menu Média pour insérer Animation (GIF), ou pour insérer Animation HTML5 (* .oam ou * .zip). Vous pouvez utiliser Adobe Photoshop pour créer des images * .gif animées, ou utiliser Adobe Animate pour créer des fichiers * .oam.
Animation SWF
Dans certains cas, vous avez peut-être créé des animations personnalisées dans Adobe Flash. Si votre fichier est compatible, vous pourrez peut-être le mettre à niveau directement dans Adobe Animate. Si toutefois votre fichier utilise un ActionScript plus ancien ou une autre technologie obsolète, vous devrez peut-être recréer l’animation.
Une fois votre animation terminée, vous pouvez l’exporter depuis Adobe Animate en tant que fichier * .oam (ou en tant que fichier oam zippé). Vous trouverez l’option sous.
Étape 1:
Sélectionnez l’animation d’origine dans Adobe Captivate et supprimez-la.
Étape 2:
Convertissez le fichier FLA en HTML5 Canvas à l’aide d’Adobe Animate.
Sélectionner un fichier: convertir en: toile HTML5
Étape 3:
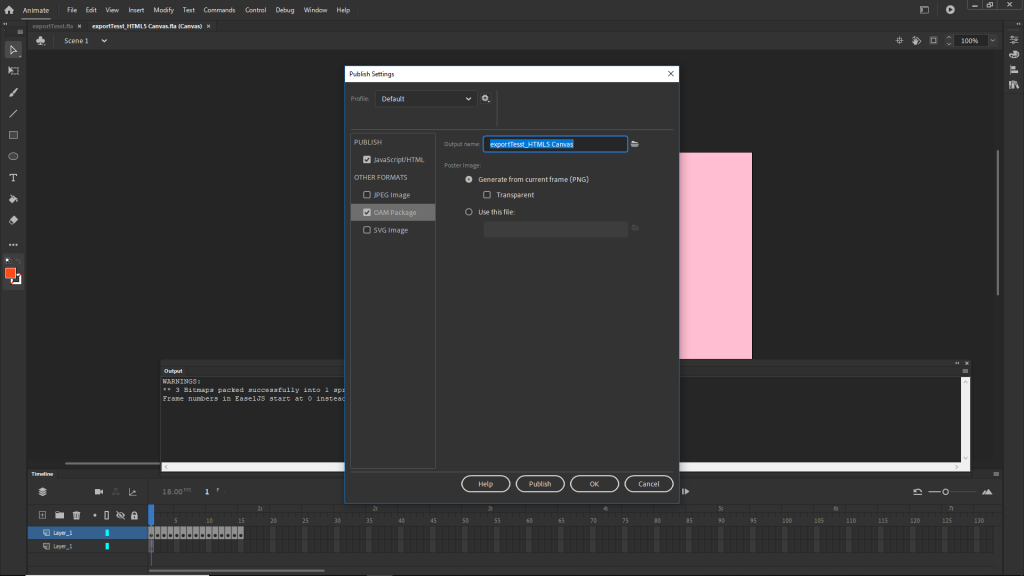
Publiez maintenant la version HTML5 Canvas du fichier en tant que package OAM, à l’aide du menu Exporter: OAM.
Sélectionnez Fichier: Paramètres de publication
Une boîte de dialogue s’ouvre. Assurez-vous que OAM est sélectionné dans l’autre catégorie. Après avoir vérifié les paramètres, appuyez sur «Publier» pour publier le fichier OAM.

Étape 4:
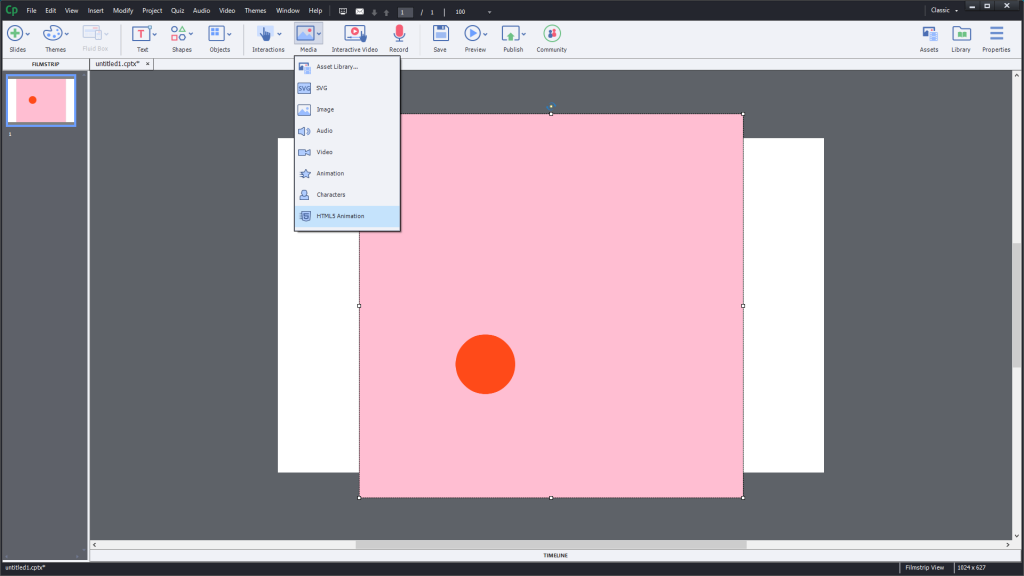
Importez le fichier OAM dans Adobe Captivate à l’aide de l’outil Media: Insert HTML5 Animation.

(Lorsque vous publiez au format HTML, l’élément de survol hérité est automatiquement converti en HTML5.) Chacune des fonctions de survol utilise une zone de forme pour déclencher la révélation d’un autre élément à l’écran. Cet effet peut être obtenu en utilisant un événement de survol pour «afficher» un autre élément ou groupe d’éléments à l’écran. Chacun de ces événements de survol sera automatiquement converti en un survol basé sur HTML lorsque vous mettrez à jour un contenu Captivate plus ancien. Si vous souhaitez uniquement mettre à jour le contenu à utiliser sur les ordinateurs de bureau et portables (écran non tactile), mettez simplement à jour le fichier Captivate vers la dernière version.
Vous pouvez cependant vouloir moderniser le contenu pour d’autres raisons, et un bon moyen de le faire est de tirer parti des interactions multi-états de Captivate. Vous trouverez ci-dessous les étapes pour créer un événement de survol dans Captivate, à l’aide d’un objet bouton à états multiples.
Étape 1:
- Créez une nouvelle forme. (Une forme rectangulaire pourra remplacer l’ancienne zone cible de survol.) Nommez la nouvelle forme rolloverDetect_
Étape 2:
- Sélectionnez la forme. Ajustez le mélange du remplissage et du contour dans l’inspecteur des propriétés comme vous le souhaitez. Vous pouvez rendre la forme originale invisible ou la diminuer pour qu’elle soit semi-transparente et modifier les couleurs et la taille de la ligne pour répondre à vos besoins.
Étape 3:
- Cochez la case « Utiliser comme bouton » pour désigner la forme de survol comme un bouton.
Étape 4:
- La forme que vous venez de créer étant sélectionnée, cliquez sur le bouton « State View » dans l’inspecteur des propriétés.
Étape 5:
- La vue des vignettes changera pour révéler les états de survol et de descente créés automatiquement de la forme. Sélectionnez l’état de «survol» de l’objet.
Étape 6:
- Avec la vignette d’état de «survol» sélectionnée, ajoutez tout ce que vous souhaitez voir apparaître lorsque l’apprenant fait glisser la souris sur la zone de détection. Il peut s’agir d’un seul élément, comme du texte ou une image, ou d’un ensemble complexe d’éléments supplémentaires, comme les éléments que vous souhaitez dans une mini-diapositive.
Étape 7:
- Une fois la conception de l’état de survol terminée, utilisez le bouton de sortie à états multiples en haut de Captivate pour fermer la vue État.
Désormais, à chaque fois que l’apprenant déplace la souris sur la zone cible, la ou les choses que vous avez ajoutées à la diapositive en survol deviennent visibles.
Survolez la légende, l’image, la mini-diapositive (pour les appareils mobiles ou tactiles)
Parce que les applications de téléphone portable et le contenu Web sont devenus une partie si dominante de notre monde, les événements de style Rollover pour le eLearning sont rapidement devenus problématiques après des décennies de popularité en tant que mécanisme pour fournir des informations initialement cachées sur les choses affichées à l’écran dans un cours. Les appareils à écran tactile, comme les téléphones et les tablettes, ne prennent pas en charge les événements de survol, car ils n’ont pas de souris traditionnelle pour la saisie. Au lieu de cela, les gens utilisent leur doigt pour toucher directement l’écran. Cela signifie que toucher l’écran équivaut à un clic de souris ou à un événement de glissement. Il existe également des types d’entrée ajoutés pour ces appareils; des choses comme pincer, zoomer et saisir plusieurs doigts.
Alors, que devez-vous faire si votre contenu hérité comprend du contenu de substitution et que vous souhaitez préparer ce contenu pour la consommation sur un appareil mobile. La réponse courte est de le convertir en interactions basées sur les clics. Le processus ici est assez simple. En général, vous ajouterez un événement de clic de bouton à l’élément visible à l’écran, qui révèlera votre élément d’information contextuel. Ceci est souvent appelé un modèle de broche et de popup.
Il convient de noter ici qu’il existe des problèmes d’expérience utilisateur qui sont dignes de mention, car une étape critique – la constatation de la disponibilité d’informations supplémentaires ne se fait plus en fonction des événements de basculement. Donc, si vous faites du eLearning depuis un certain temps, vous n’auriez peut-être pas pensé que sans les reflets de survol, les gens pourraient ne pas reconnaître qu’un élément donné à l’écran est interactif. Une façon courante d’identifier les éléments interactifs consiste à fournir des «épingles» ou marqueurs visuels qui sont universellement reconnus comme des «indicateurs» d’informations supplémentaires. De cette façon, votre apprenant n’est pas obligé de se promener sur l’écran en poignardant aveuglément des images et du texte jusqu’à ce qu’il trouve du contenu interactif.
Une façon courante de le faire sur un appareil mobile est d’observer les conventions concernant le style visuel des boutons. Cela pourrait inclure des formes horizontales standard avec des étiquettes de texte disposées en pile, ou des choses comme des «épingles» ou des «marqueurs» utilisés pour signifier des informations supplémentaires.
Et si nous n’avons pas les fichiers source?
Malheureusement, il est assez courant d’avoir le cours, mais de n’avoir aucun accès aux fichiers source d’origine. Cela représente un défi très différent. Un cours plus rapide couvre ce sujet assez largement – le lien est ci-dessous.



