
Qu’est-ce que la conception pour l’accessibilité ? En termes simples, concevoir pour l’accessibilité consiste à s’assurer que votre cours, votre site Web ou votre application est visuellement clair pour les personnes malvoyantes. Des éléments comme la couleur, le contraste et la typographie jouent un grand rôle dans l’inclusion ou exclure, un ensemble spécifique de votre audience. Vous ne saurez probablement jamais exactement qui accédera à votre cours ou à votre page Web, vous devez donc préparer vos conceptions pour tout le monde.
Dans cet article, je discuterai non seulement de ce que vous devez faire pour vous assurer que vos conceptions sont accessibles, mais aussi de la façon de concevoir d’une manière qui ne sacrifie pas l’esthétique.
Contraste et couleur
L’une des choses les plus importantes que vous puissiez faire pour vous assurer que vos conceptions sont accessibles aux malvoyants est d’utiliser des rapports de contraste élevés. Cela signifie que le texte a suffisamment de contraste par rapport à l’arrière-plan sur lequel il se trouve. Vous pensez peut-être : bien sûr, le texte doit être lisible ! Oui, mais juste parce que vous peut lire ce texte gris sur le fond gris légèrement plus clair de cette belle chose que vous avez conçue ne signifie pas que tout le monde peut le faire.
C’est un problème beaucoup plus courant que la plupart des gens ne le pensent ; Je pense que la raison en est que le rapport de contraste doit être un peu plus élevé que prévu à l’origine.
Il existe trois niveaux de taux de contraste requis par les WCAG (Web Content Accessibility Guidelines) : AAA, AA et A. A serait le niveau de contraste minimum. C’est juste en train de gratter et je préfère honnêtement aller AA et au-dessus. Le texte normal, probablement votre corps de texte, avec un rapport de contraste d’au moins 4,5:1, passerait les normes AA tandis que le texte de grande taille (en gras ou supérieur à 18 pixels) aurait besoin d’un rapport de contraste de 3:1 ou mieux.
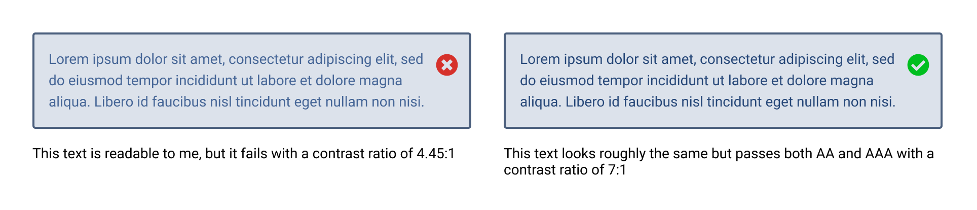
Voici un exemple de la proximité des réussites et des échecs :

Figure 1: La réussite et l’échec peuvent être très similaires
Heureusement, nous n’avons pas à essayer de nous assurer que ces ratios sont exacts ou meilleurs à nos seuls yeux. Il existe de nombreux outils disponibles qui vous permettent de brancher des couleurs pour vérifier que le rapport respectera les spécifications WCAG à différentes tailles de texte.
Mon préféré est l’application Contrast Ratio de Lea Verou. Cette application est très claire, facile à lire et explique son fonctionnement. L’application vous donnera le rapport de contraste exact et vous indiquera si ce rapport respectera les directives AAA ou AA pour différentes tailles de texte. Je l’utilise tout le temps pour tester le contraste avec les couleurs que j’utilise pour un design.
Une autre chose dont vous devez être conscient est le texte sur les images. Si vous avez un corps de texte sur une image qui doit être lisible, le contraste peut être un peu plus difficile à obtenir. Un texte très volumineux n’est généralement pas un problème. Plus tard, je donnerai un exemple pour vous assurer que votre texte est toujours clair sur une image d’arrière-plan.
Le texte graphique qui se trouve à l’intérieur d’une image ou d’un élément qui n’est pas essentiel à ce que votre public utilise n’a pas besoin de se conformer à ces directives.
Hiérarchie typographique
La hiérarchie typographique joue également un rôle important dans la conception de l’accessibilité. On a parlé de contraste mais la hiérarchie compte tout autant. Qu’est-ce que je veux dire par la hiérarchie de votre typographie ? Il s’agit de la structure de titre de votre cours d’apprentissage, de votre page Web ou de votre document.
La taille et le poids de vos titres détermineront l’accessibilité visuelle du document. Par exemple, l’utilisation d’une grande taille de police pour votre titre ou titre principal devrait d’abord attirer l’attention du spectateur avant de passer au titre de deuxième niveau, puis au troisième, et ainsi de suite. C’est ce que nous appelons hiérarchie visuelle mais ce n’est pas la seule hiérarchie dont nous devons nous préoccuper.
Il y a aussi la structure du contenu. N’oubliez pas que nous concevons pour toutes les déficiences visuelles, ce qui pourrait également signifier une personne complètement aveugle. Un utilisateur qui ne peut pas voir s’appuiera uniquement sur un lecteur d’écran, et un lecteur d’écran exigera que les en-têtes soient en ordre (de
à
.) Si vous concevez une interface utilisateur, vous pouvez modifier le regardez des titres spécifiques pour s’adapter à votre conception, mais assurez-vous que les balises de titre appropriées sont notées pour la hiérarchie de la page.
Plus tard, nous verrons des exemples sur la façon de concevoir des en-têtes pour les parties les plus délicates d’une interface utilisateur.
Garder vos conceptions esthétiques
Ce n’est pas parce que les directives exigent un rapport de contraste très élevé que vos conceptions doivent en souffrir. Vous pouvez toujours créer une belle interface utilisateur tout en respectant les directives WCAG. Il suffit d’un peu de créativité. Dans cette section, je vais montrer quelques exemples de ce que vous pouvez faire dans des situations spécifiques pour que vos conceptions restent belles tout en restant accessibles.
Texte sur images
Une chose que j’aime faire et qui fonctionne très bien dans un design est d’ajouter une sorte de superposition au-dessus de l’image pour l’assombrir. Cela peut quand même être problématique selon votre image, donc pour aller plus loin, je mettrai souvent le texte dans son propre petit contenant avec un fond un peu plus foncé.

Figure 2: Un conteneur avec un arrière-plan légèrement plus sombre peut améliorer la lisibilité du texte
Composants monochromatiques
Parfois, nous voulons créer des composants qui ont une palette de couleurs monochromatique, ce qui signifie qu’ils sont constitués de différentes nuances de la même couleur. Je le fais souvent avec des notifications qui informent l’utilisateur que quelque chose va bien ou qu’il y a une erreur. Cela attire l’attention sur le composant et est un peu plus joli que d’ajouter simplement une icône colorée sur un fond blanc.

figure 3: Un fond monochrome clair attire l’attention sur un composant
Ces deux exemples sont conformes aux directives AAA WCAG.
Titres dans des espaces restreints
Que se passe-t-il si nous avons un espace dans le cours que nous concevons où nous devons nous assurer que le titre est visible, mais sans en faire une taille de police extra-large ? Une solution simple consiste simplement à définir la police de l’en-tête en gras afin qu’elle se démarque un peu plus. Encore une fois, il ne s’agit que d’une hiérarchie visuelle. Si le texte est en gras, il devrait ressortir plus que le corps du texte et attirer l’attention des utilisateurs sur ce titre sans avoir à créer un texte énorme et gourmand en espace.
Dans ces deux exemples, si nous gardons la hauteur de ligne proportionnelle à la taille de la police, le titre avec la plus grande taille va forcer la hauteur de ce composant à être un peu plus haute. Cela peut s’avérer utile lors de l’installation d’un composant dans un espace plus petit tout en donnant une hiérarchie visuelle.

Figure 4: Ajustez la hauteur de votre ligne un peu plus grande et mettez la police en gras pour créer une hiérarchie visuelle
Conclusion
J’espère que cela aidera à donner une idée sur la façon de garder vos conceptions accessibles sans sacrifier votre créativité visuelle. Les directives d’accessibilité peuvent sembler un travail supplémentaire au début, mais si vous y réfléchissez dès le début, il est facile de créer de beaux cours, pages Web ou applications accessibles au fur et à mesure. Il est extrêmement important pour les personnes malvoyantes de pouvoir utiliser le contenu d’apprentissage que vous avez conçu sans manquer aucun détail. Tout le monde devrait avoir accès au contenu, quelle que soit sa condition physique.

